
A global product design system built for speed
266
System tokens
x3
Speed from design to deployment
3,000+
Component Varients
Anyone who has worked on enterprise and/or fintech understands that there’s plenty of challenges to achieving meaningful design updates. One of the unique problems I needed to untangle was that J.P. Morgan Asset Management had a Brand Guideline almost 200 pages long and 2.5 of those pages were the only thought given to the digital experience. The mind boggles.
Problem number two was that every product and even subsections of the same product were siloed. The design, code, content, and IA was being made in the dark with no overlap.
My task was to define and create a parent design system, make the system dev ready with token implementation, create new components, update existing components with the new system, create documentation standards + actually document everything.
Managing Design Director - Philip Spradley
Senior Designer - Vanessa Almos

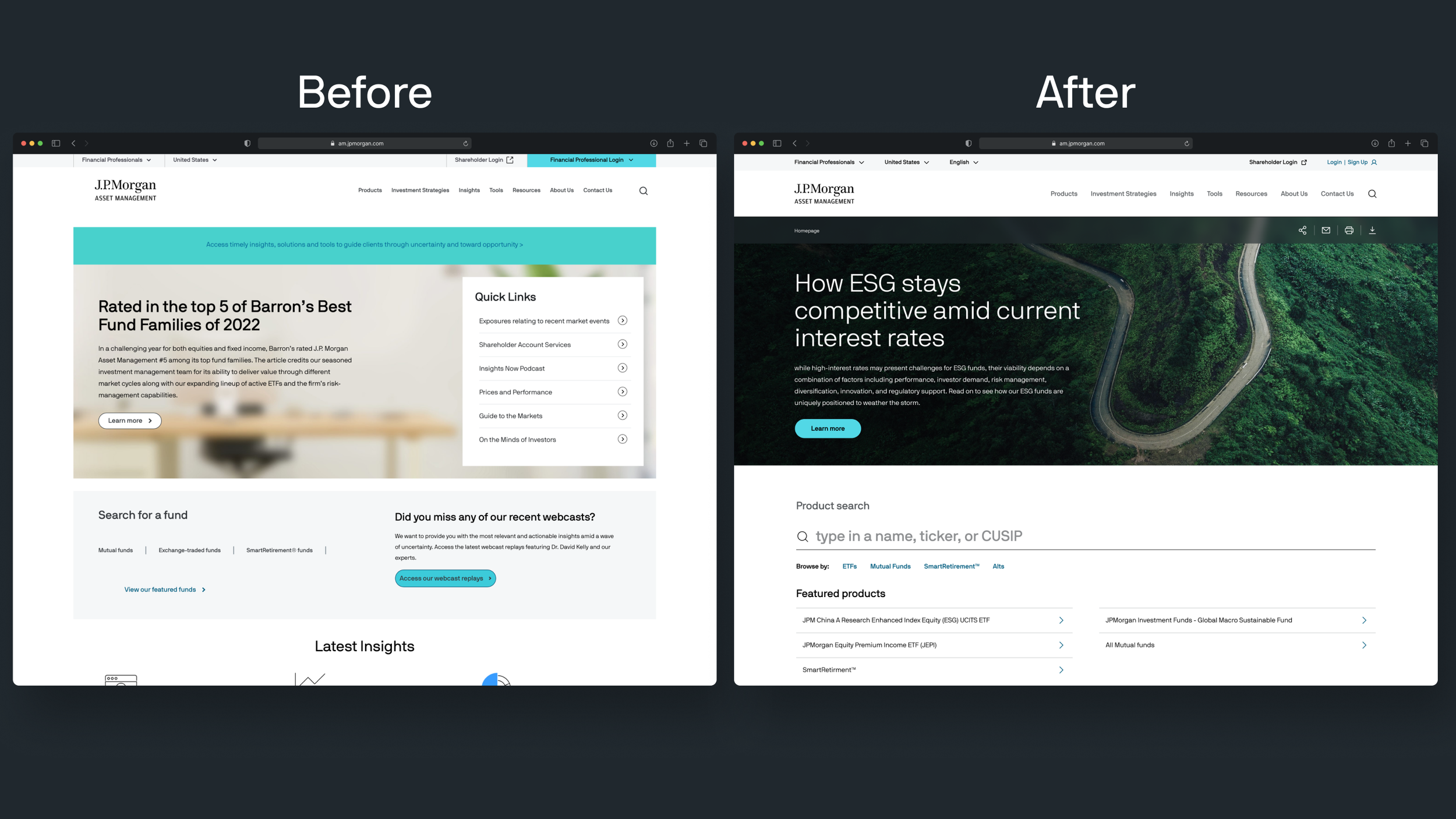
Here's an example of the standard homepage before and after the first phase of the design system was implemented. We also took the opportunity to make some quick UX upgrades to the first batch of templates we put out. JPM is very happy with the new metrics.

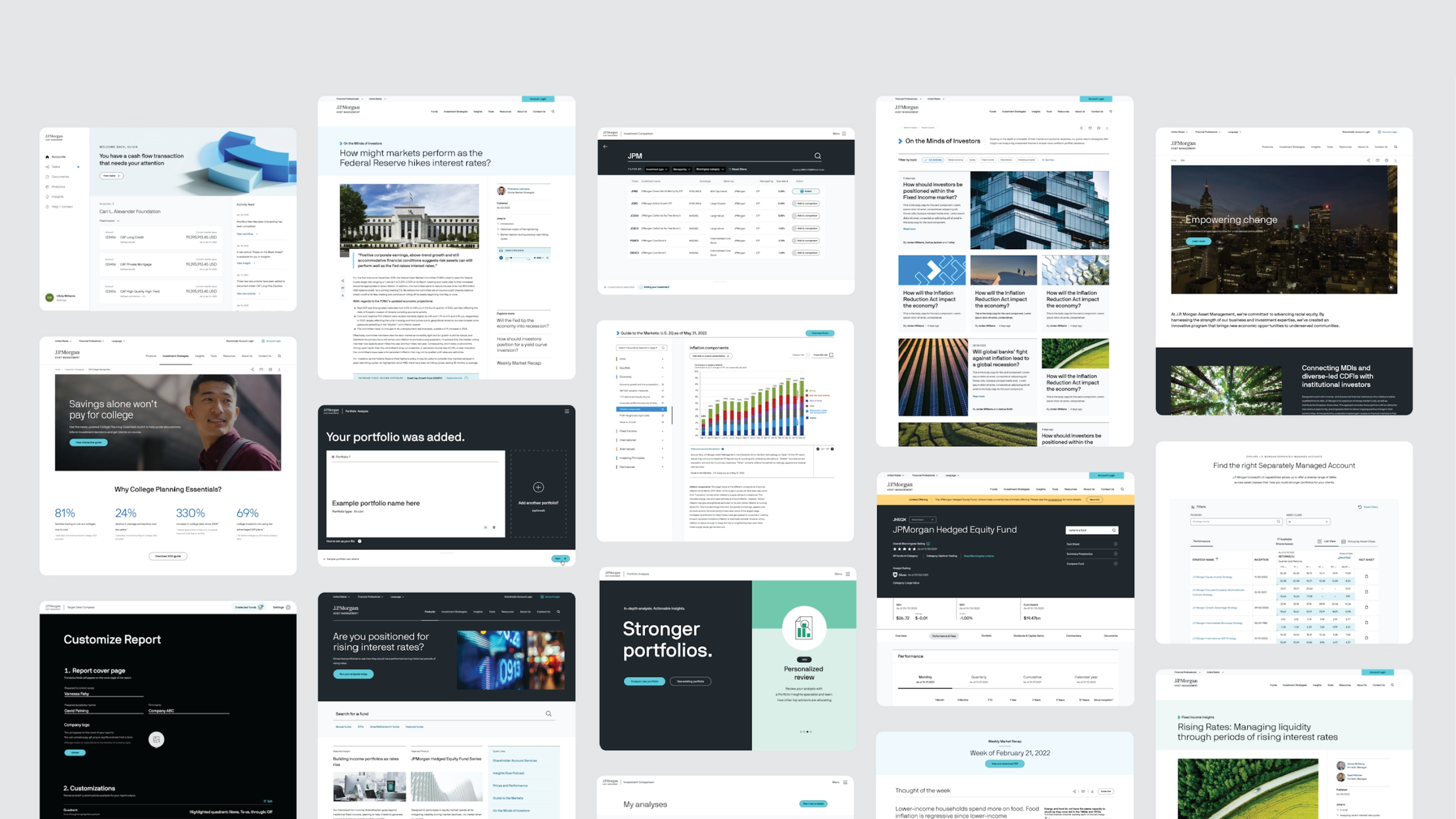
There are too many new components to show off so here's a smattering of some of the larger components made for the AEM Global web system.

All components were made to work on dark mode.
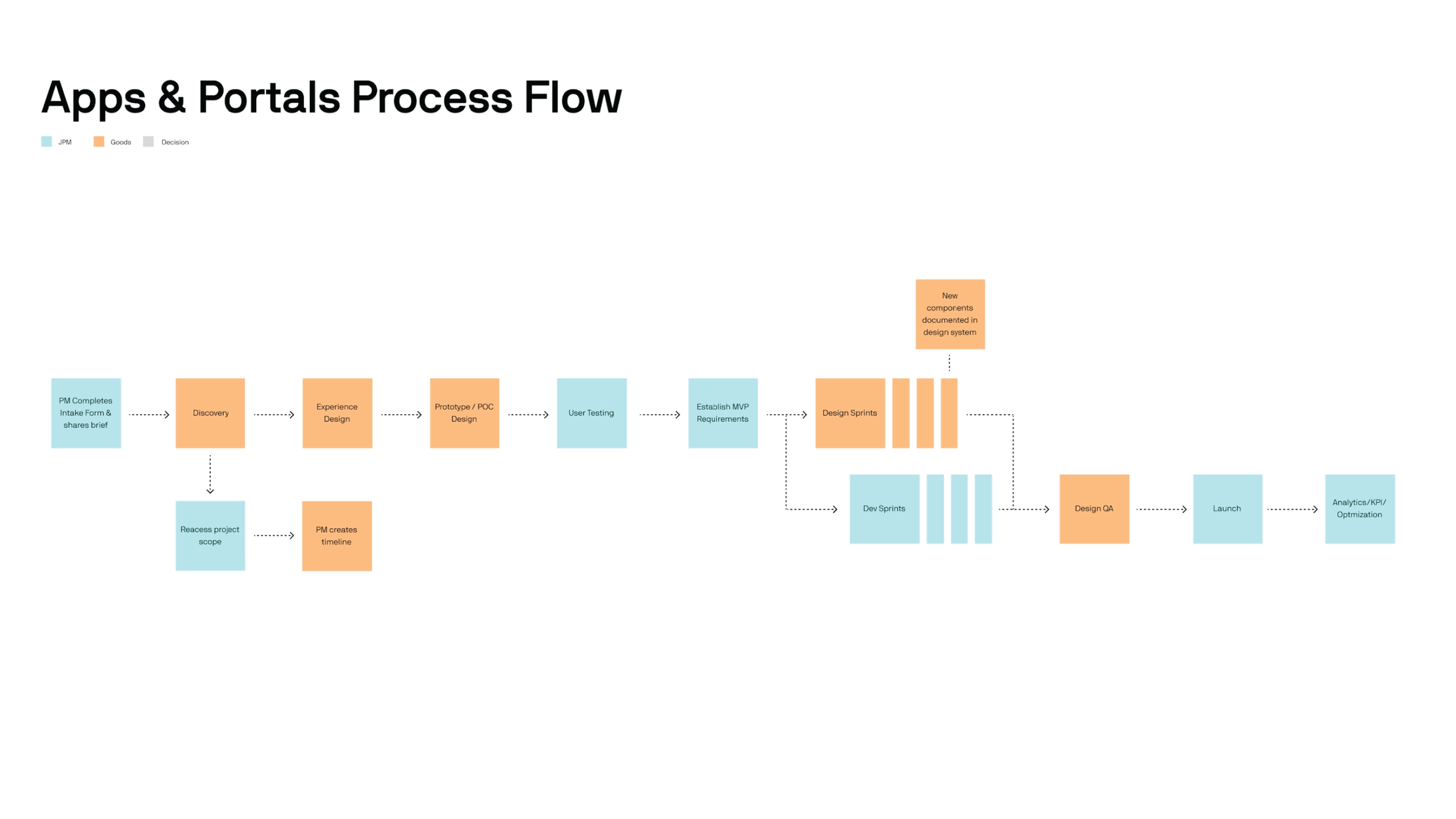
What we built and how we built it
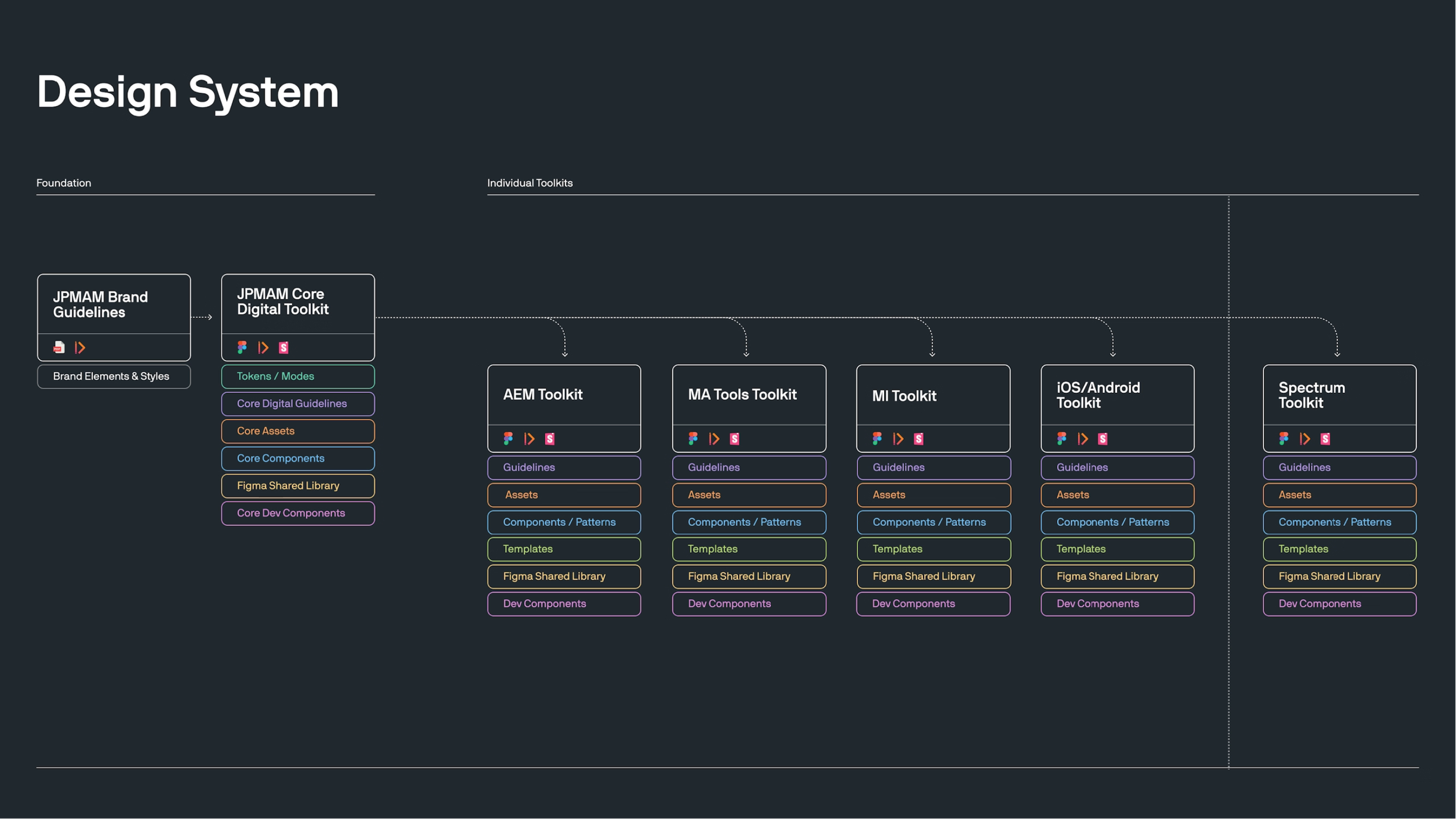
We created a multi-tiered design system focusing on one primary library. Supplemental libraries were created for each work stream to house the components and rules unique to that product. If it’s not a specific need of the individual product, The Core library dictates the design decision or asset.

We advocated for and built a design system structure that would work across JPM AM's whole product portfolio for three reasons. 1. To enforce visual consistency. 2. To create a front end codebase that can be used system-wide 3. To speed up net new designs and prototyping.

We chose the AEM Global Web Marketing site as the guiana pig for our new parent system getting plugged into a child system. Before this was implemented, there were no pattern or page templates. Each page was custom built from section to section, text box to text box.
Figma and token framework
There was a basic style sheet inherited from the last team. Unfortunately, the file setup and styles weren’t adequate for the new plan. I reset and expanded on almost everything while remaining sensitive to the fact that we can’t stray too far from the hundreds of legacy pages already built.

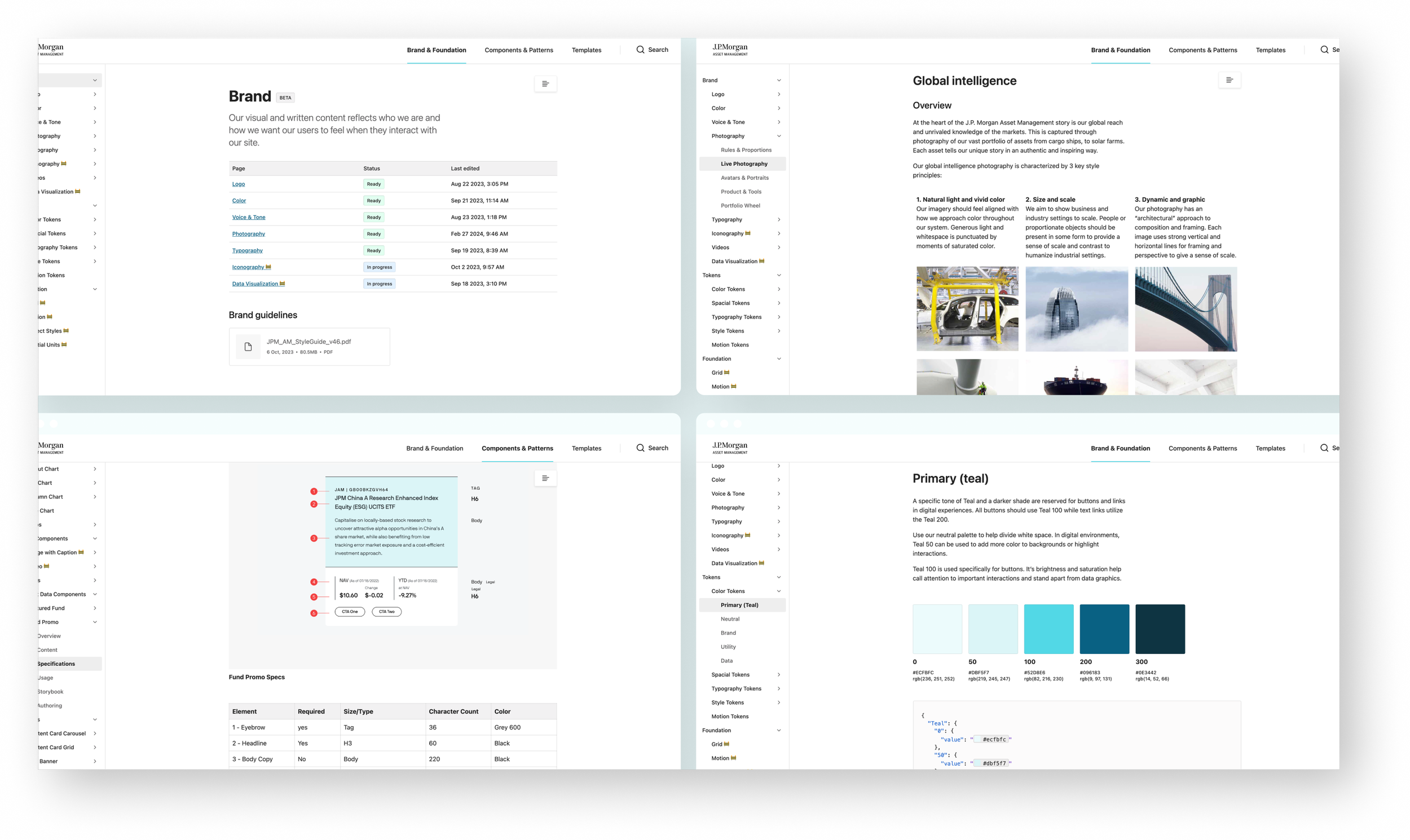
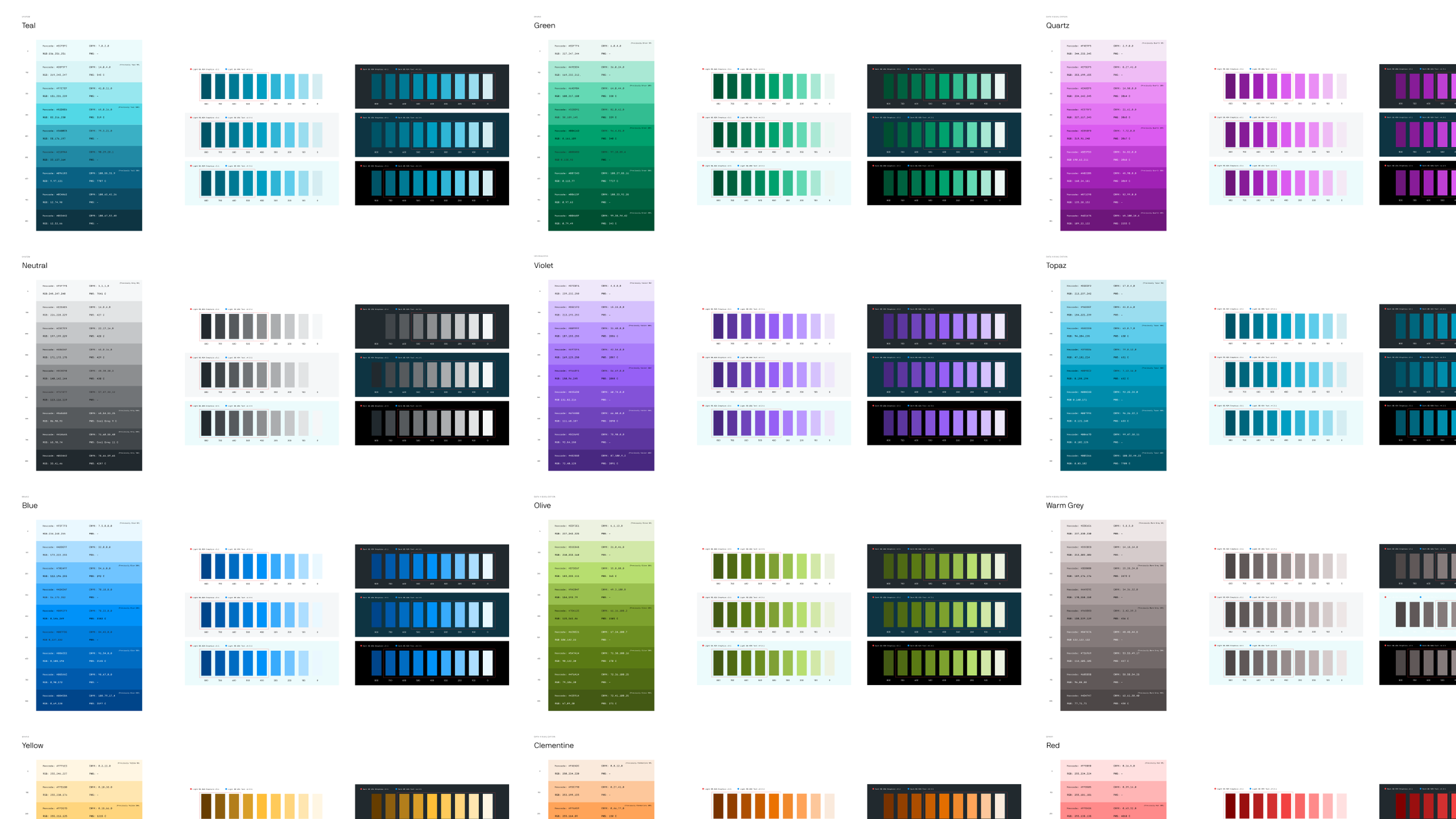
One of the major overhauls was the color system. The existing color ramps were running into ADA problems for basic typography and data visualization. I wound up presenting these changes to the C-Suite brand director because the print team were running into the same ADA issues and they wanted to duplicate the work into the general guidelines.

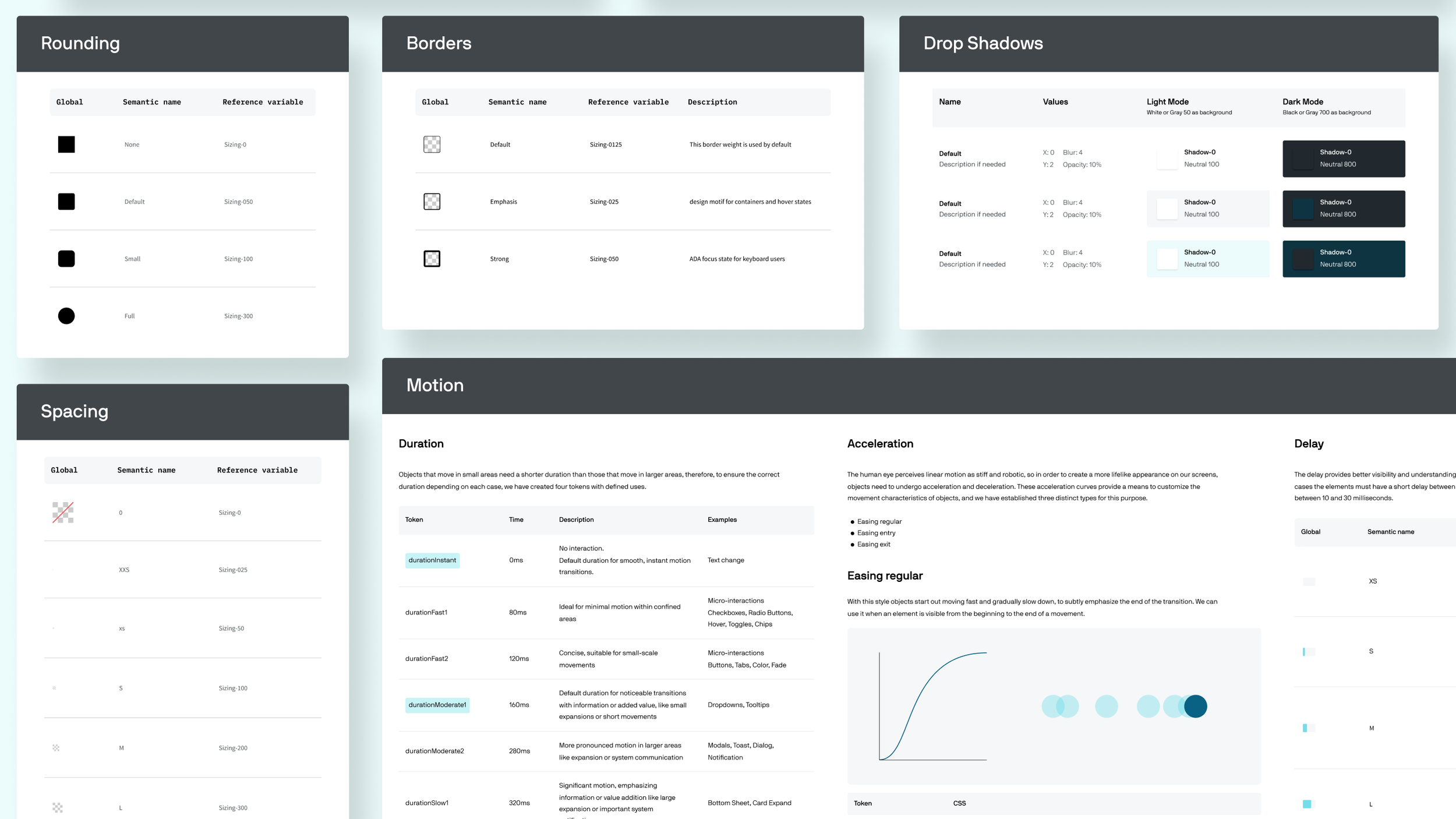
Next we defined the primitive tokens with the expanded palette, a Base 8 system for numeric values, and a REM scaling system for type size. From there we defined the semantic tokens for Radius, Borders, Typography, Foreground and Background colors, Opacity, Spacing, Blur, and Motion.

Basic components were made with said tokens. A lot of back and forth happened at this stage getting the token structure right.

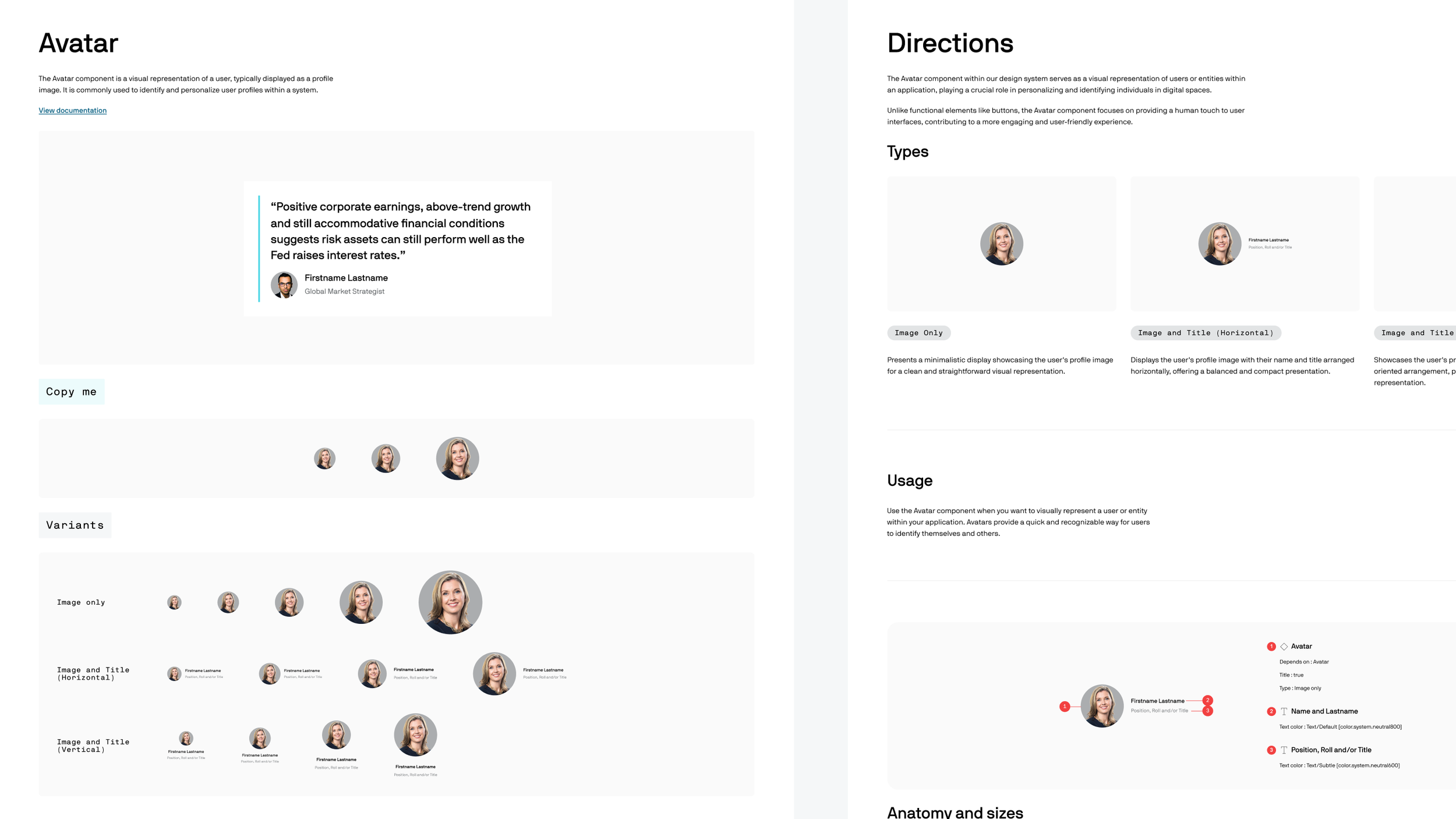
Last but not least, those basic components were used to build the more complex components. Basic documentation for the devs was put into Figma at this stage so they could start work before the formal documentation process began.
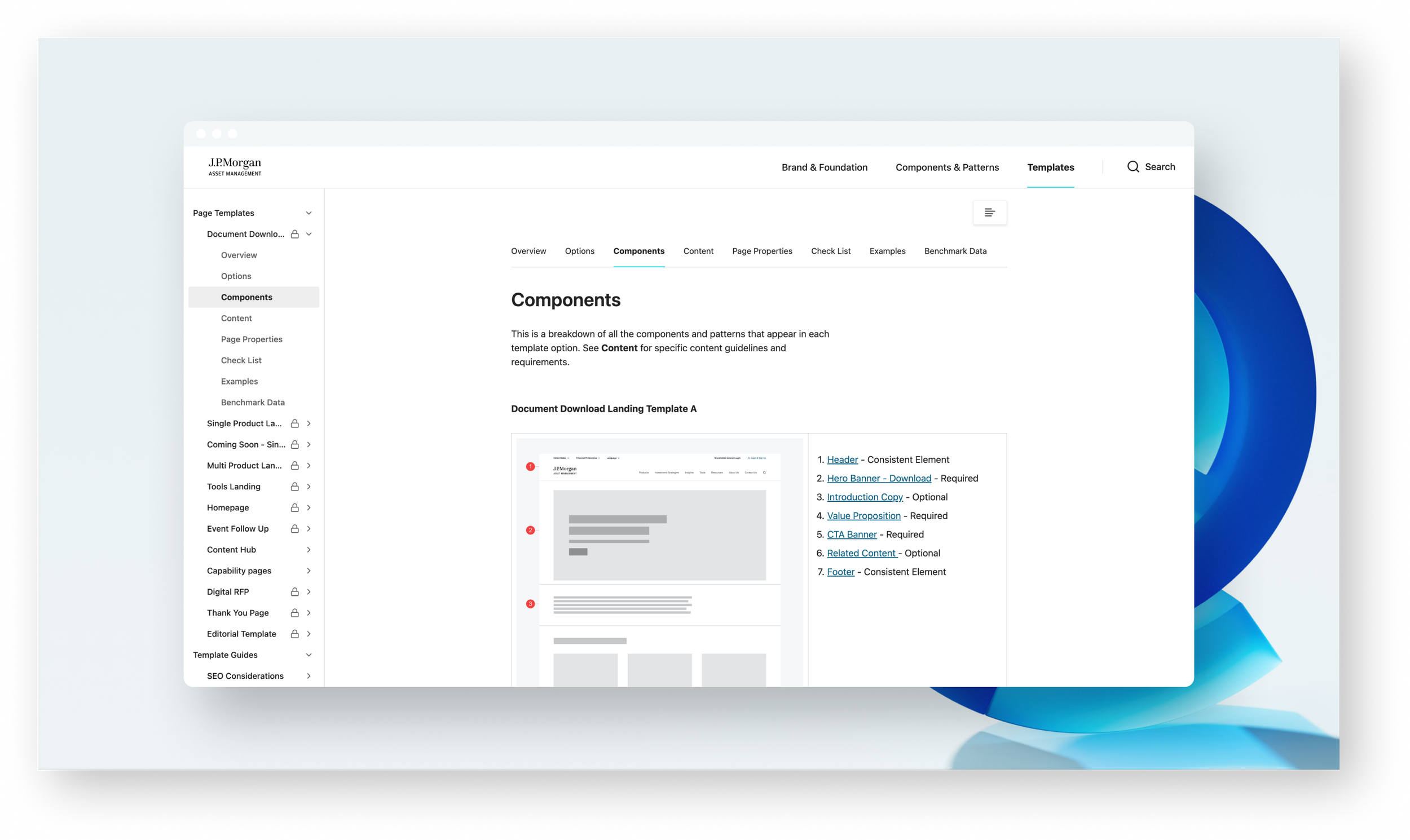
Formal documentation for designers, devs, and marketers
JPM AM has a lot of moving parts. Documentation was necessary to ensure the devs had a source of truth that would sync up with Storybook. The internal designers needed to understand best practices and what approved specs were for visuals. The marketers needed to know what page and pattern templates were finished and available, what the character limits for content are, as well as how to build in AEM.
We chose ZeroHeight as a white box solution since we were too strapped for time and resources to custom code anything. We then populated and developed the site architecture by doing internal user testing to ensure all interested parties could have quick access to what they wanted to read up on.